TwitterのTLをサイドバーに表示させているブロガーさんがたくさんいます。
なんとなく見栄えもいいし、気軽にフォローしてもらえるかも?
なんて思ったりしますよね。
♥いいねするだけで簡単に交流できますし( ´艸`)
私もその一人。
早速このブログにも設置してみましたので、
手順を解説します♪
ブログのサイドバーにTwitterのTLを設置する方法
TwitterのTLがあれば、ブロガーさんのつぶやきがすぐに見れるし、
どんな話題を流しているか一目で分かるので
読者さんからの親近感が湧きやすくなります。
ブログ更新のお知らせをしている場合は、
フォロワーとして新着記事をいち早くチェックしてもらえるというメリットも。
ということで、
今一番使われているブログサービスとして
- WordPress
- はてなブログ
両方の設置方法を画像付きでご紹介します。
WordPressブログのサイドバーにTwitterのTLを表示する方法
- Twitter Publishにアクセス
- ブログ設置用タグを作成&コピー
- WordPressのウィジェットに設置
とっても簡単です!
まずは、タグコードを作るサイトに移動します。
Twitter Publishでタグコードを作成
Twitter Publish(https://publish.twitter.com/)
全て英語のサイトですが、怪しいサイトではないので安心してください。
以前はTwitterから直接行けたのですが、今は直接URLから行く方法しかないようです。
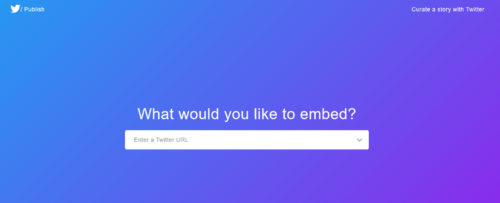
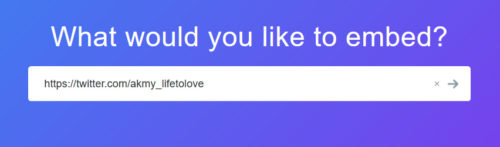
リンクの先は↓の画面が出てきます。

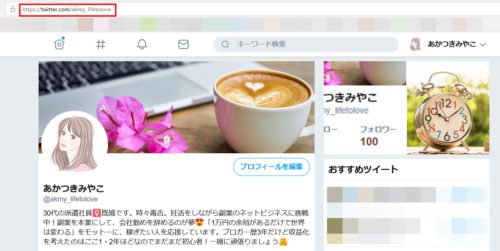
枠の中に、自分のTwitterプロフィールURLを入れます。

赤枠のこの部分を ↓

Twitterのプロフィール画面のURLを貼り付けます。
URLをボックス内に入れると右矢印のアイコンが出るのでそれをクリックします。
すると、勝手に画面がスクロールして
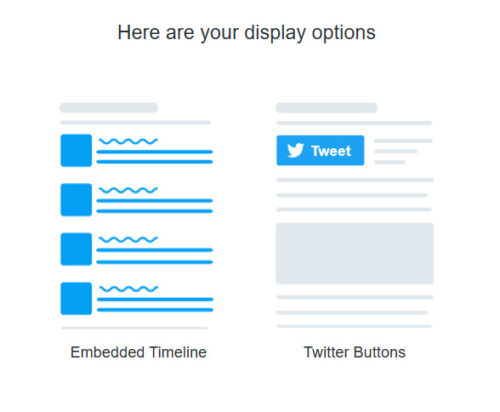
以下の選択項目に移ります。

Embedded Timelineの方を選びます。
クリックすると、自動でまた画面が変わります。

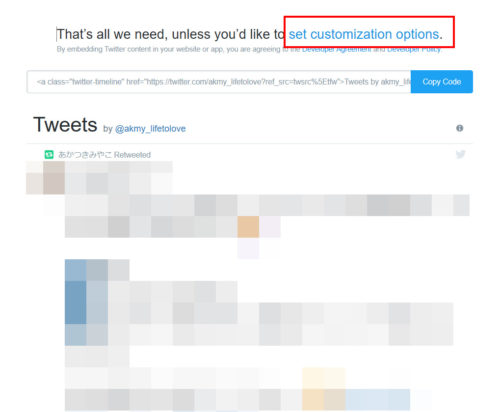
表示するTLのプレビュー画面が出ますが、
このままでは大きすぎるので、タテヨコサイズを調整します。
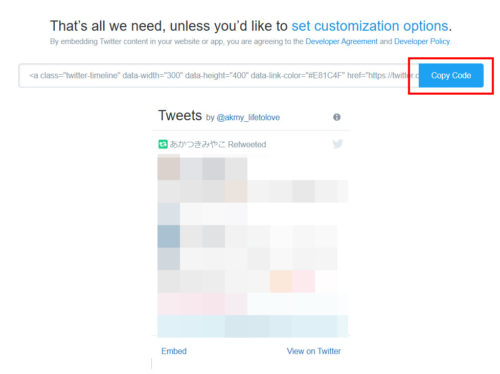
赤枠のset customization optionsをクリックしてください。
↓

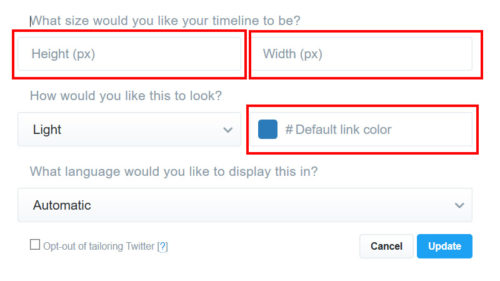
- Height(縦のサイズ)
- Width(横のサイズ)
- リンクカラー
この3つを設定すればOK。
今回私は
Width → 300
リンクカラー → 赤
と設定して、「Update」を押しました。

プレビューでも先ほどよりは小さくなったことがわかります。
「Copy Code」をクリックして、作成したタグコードをコピーしておきます。
WordPressのウィジェットにタグコードを貼り付ける
WordPressの管理画面にログインして、ダッシュボードから
「外観」→「ウィジェット」と移動します。
利用できるウィジェットの中から、
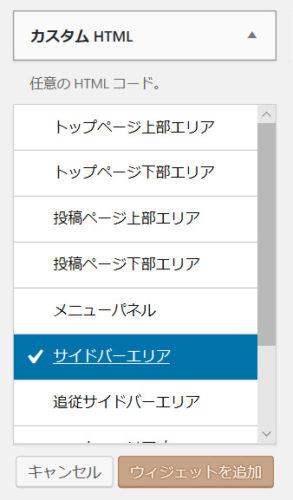
「カスタム HTML」を選んで、
「サイドバーエリア」を選んで「ウィジェットを追加」

サイドバーエリアに、
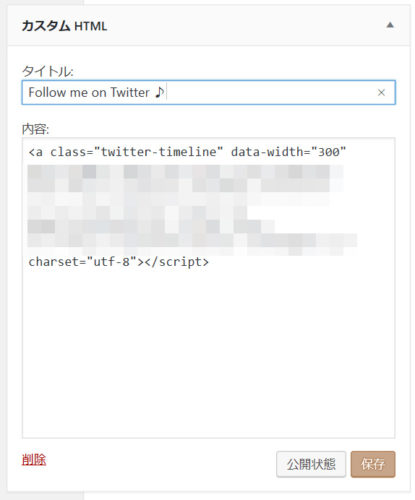
空白のボックスが出てきますので
先ほどコピーしたタグコードと
タイトルを書きこみます。
※タイトルはお好きなようにつけてくださいね!

これで保存を押すと・・・

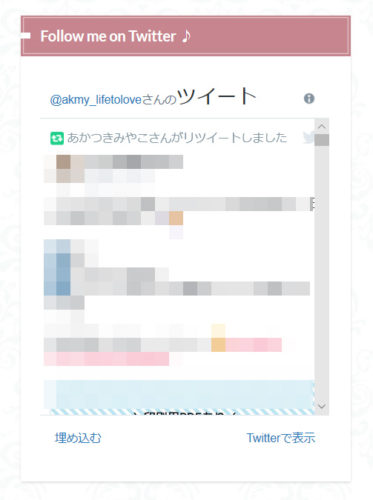
こんな感じで表示されました!
横サイズバッチリです♪
もっとTLを見せたい場合は、Height(縦)の値を400より大きい数字にしてみてください。
サイドバーでの位置も、上下でお好きな場所に移動させてみてくださいね♪
はてなブログのサイドバーにTwitterのTLを表示する方法
TLのタグコードを取得する方法はWordpressと一緒です。
横幅もおよそ300であればどのデザインテンプレートを使っていても大丈夫かとは思います。
はてなブログのサイドバーにタグコードを貼り付ける
はてなブログでのコード貼り付け方法も簡単です♪
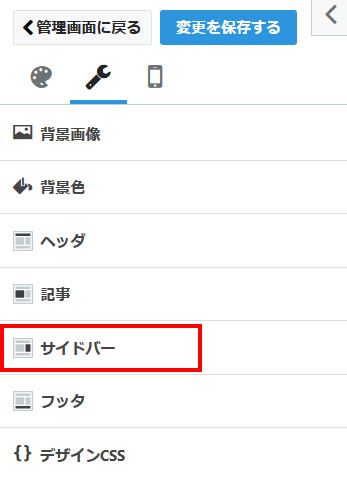
「ダッシュボード」→「デザイン」と選んで、

赤枠のマークを選びます。
メニューが変わるので、その中から
「サイドバー」を選択。

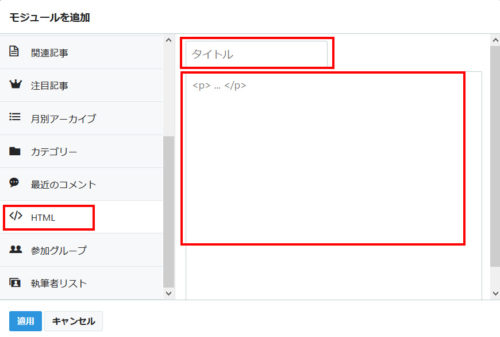
「モジュールを追加」と押して、出てきたウインドウの中から
HTMLを選んでフォームを入力して「適用」を押せば公開できます★

さいごに
WordPressもはてなブログも、
ほぼ同じ感覚でTLをサイドバーに表示させることができました。
簡単なのでぜひ挑戦してみてくださいね!